So you’ve just signed up to a Friendica server, or node as it is often called, and you notice that your timeline is mostly empty. A bit of a disappointment when coming from Facebook where the all mighty algorithm keeps you glued to your chair. Not on Friendica (or Mastodon for that matter) where things […]
Tag: FLOSS
I’ve created an OpenSCAD script that generates Truchet tiles. Truchet tiles are square tiles decorated with patterns that are not rotationally symmetric. When placed in a square tiling of the plane, they can form varied patterns. The original Truchet tiles stem from a paper published in 1704 written by a french monk Sebastian Truchet. The […]
I just uploaded a video here about Spiral Phyllotaxis patterns in OpenSCAD. The video, originally posted by me on YouTube some years ago, is about a script that I made to demonstrate Spiral Phyllotaxis. Phyllotaxis is a term used for patterns that emerge during the growth of plants. Spiral Phyllotaxis is observed in the heads […]
Besides keeping the Lyrion Music Server (previously Logitech Media Server) up-to-date it’s important to keep your players (or clients) up-to-date too. For the Squeezebox Touch, Squeezebox Radio and Squeezebox Controller firmware is available that is maintained by the Squeezebox community. This firmware is the work of Squeezebox community members lead by a Squeezebox user named […]
After mysqueezebox.com has shut down, Squeezebox audio player and its server software are still very much alive. Instead of relying on mysqueezebox one has to setup their own media server (which can be done on cheap low end hardware and isn’t as hard a it may seem). Previously the software was called Logitech Media Server […]

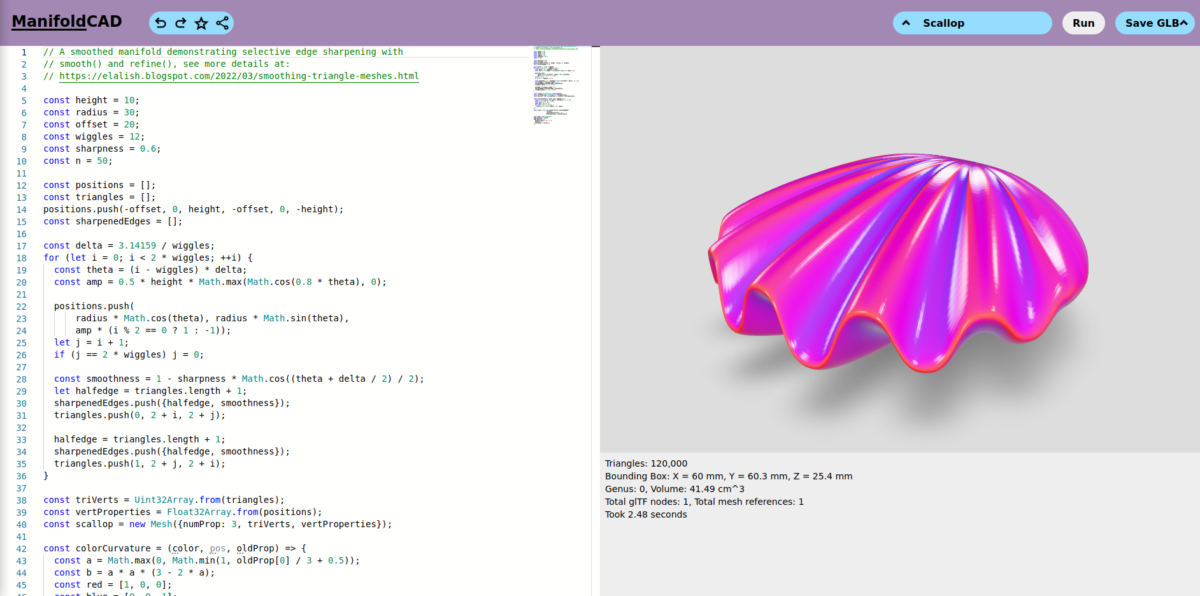
I’ve been taking a brief look at ManifoldCAD, a 3DCAD program in the style of OpenSCAD that runs in the browser and uses Javascript. ManifoldCAD is a relative new project from Emmet Lalish. It’s free and open source software (Apache-2.0 license). In case you are not familiar with these kind of CAD programs, instead of […]
A list of my favorite FLOSS programs for the PC (mostly) divided into several categories.
In this blog post I’ll continue a previous post about polyhedron in OpenSCAD. Now we create something more exiting, a twisted vase.
When my Mastodon instance was down I took another shot at Friendica. Here are my thoughts about it. This post is updated in January 2025 to reflect the changes in Friendica
Comparing compression results of a video using FFmpeg.