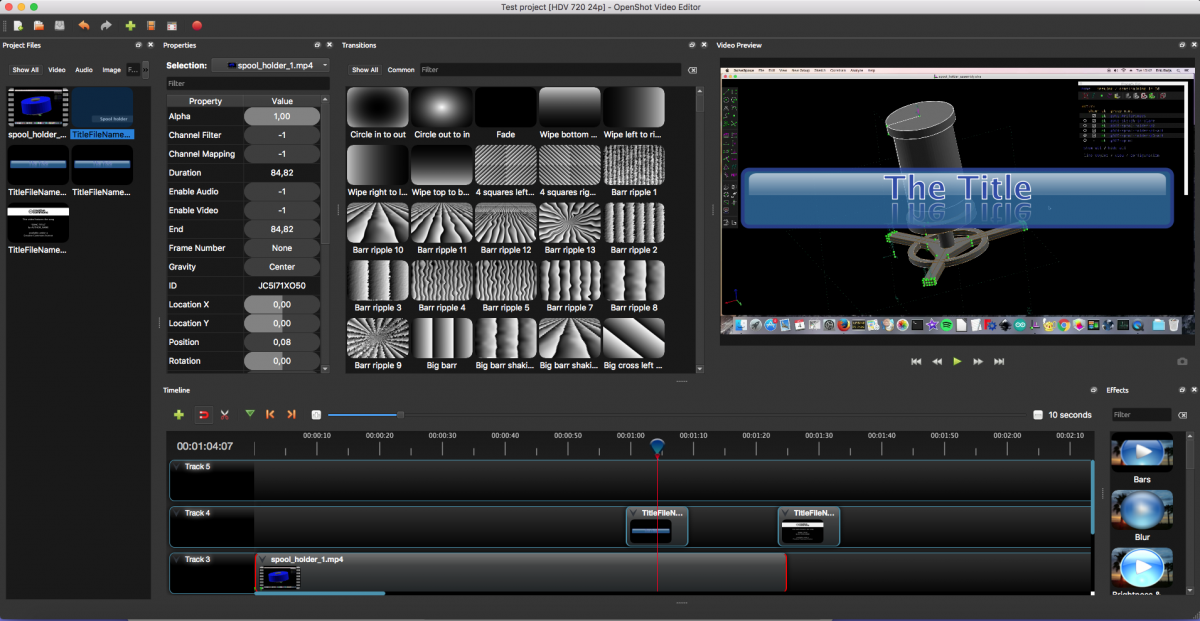
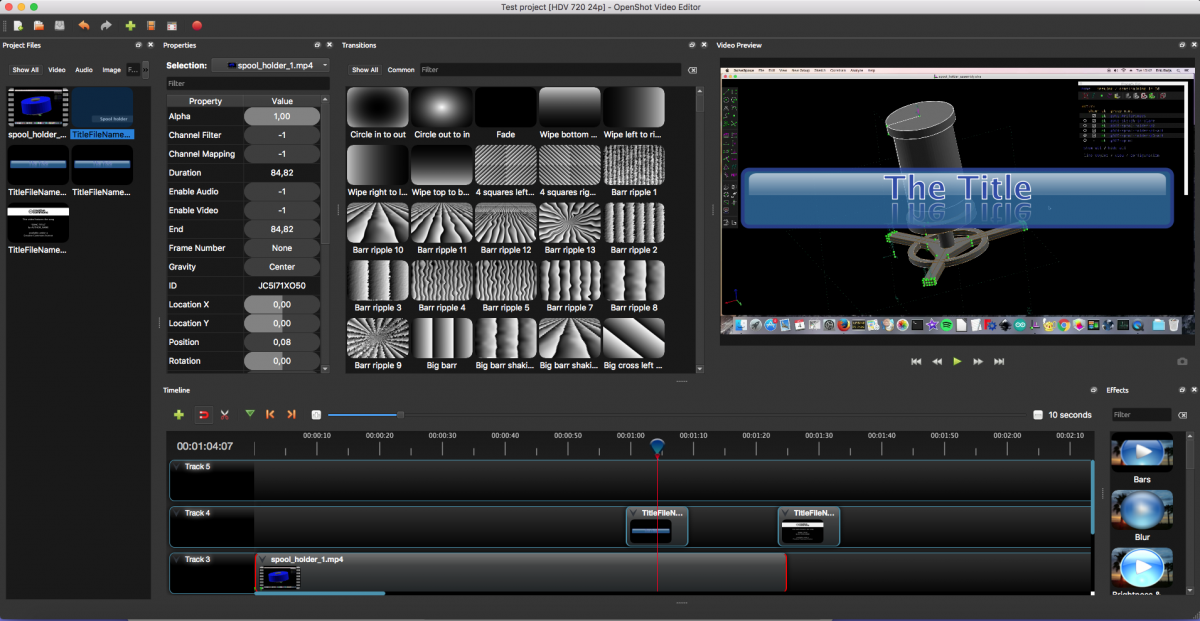
After iMovie completely let me down I gave OpenShot another try and it didn’t disappoint.


After iMovie completely let me down I gave OpenShot another try and it didn’t disappoint.

Learn how to create an animated GIF that’s small enough to upload but with a decent quality.